CSS is a language used for describing the presentation of a web page
Here are 3 ways to write CSS
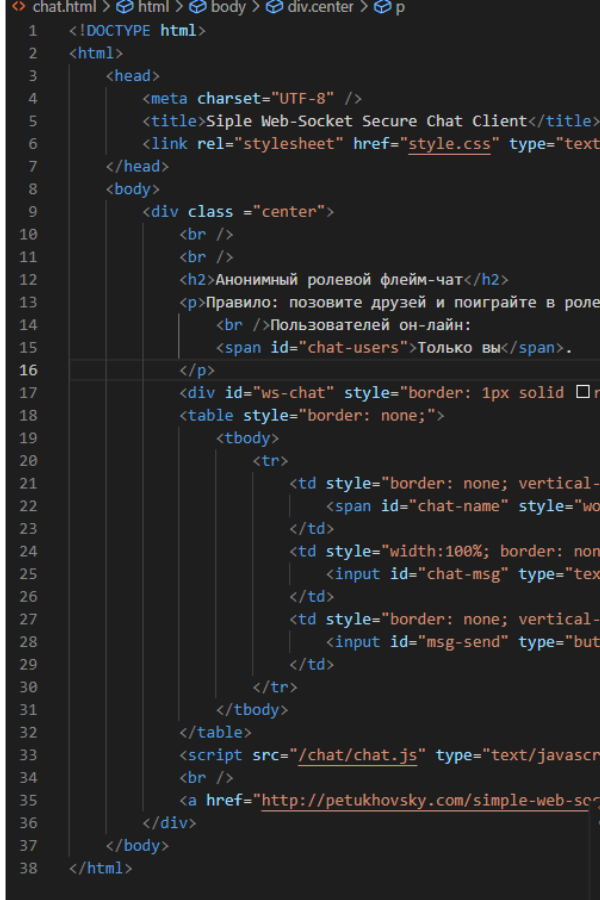
Write CSS in the HTML5 tags

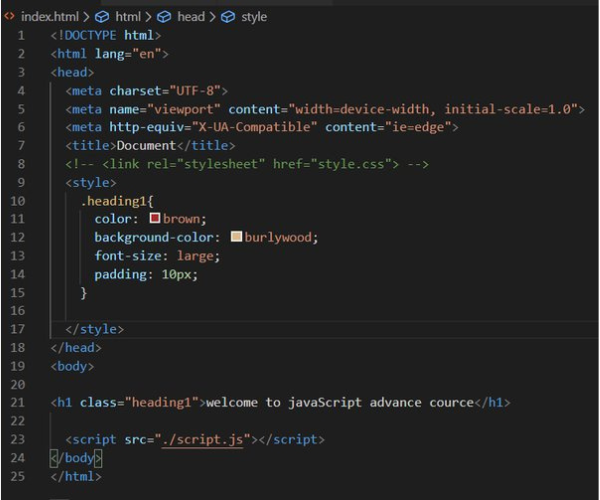
Write CSS in the style tag

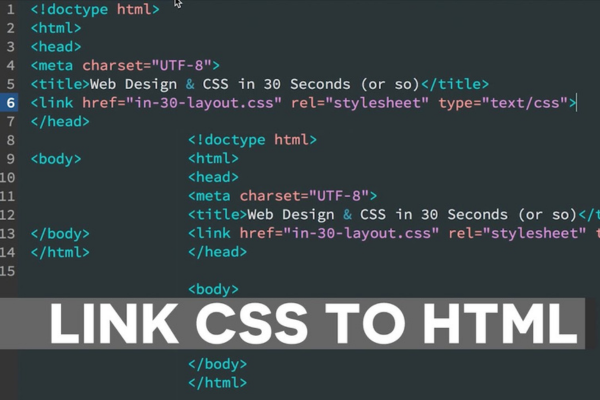
Link to CSS file in head tag

Basic css we should know
| Something about Font | |
| font-family | font-family: Arial, sans-serif; |
| font-size | pixels (px), ems (em), percentage (%); |
| font-weight | normal, bold, bolder, lighter |
| font | [font-style] [font-weight] [font-size]/[line-height] [font-family] |
| Something about color | |
| color | sets the color of text content |
| background-color | sets the background color of an element |
| border-color | border: 2px solid red; |
| Margin and padding | |
| margin | defines the space outside an element’s border |
| margin-top: -30px; | Content above the element might overlap with it. |
| padding | defines the space between the element’s content and its border |
| padding: 15px 10px; | top/bottom, right/left |
| Positioning Schemes | |
| static element | position: static |
| relative element from its original position | position: relative; top: 10px; left: 20px; |
| Absolute, relative to the nearest positioned ancestor | position: absolute; top: 50px; left: 0; |
| Fixed | position: fixed; top: 0; right: 0; |
| Opacity Property | |
| element | opacity: 0.5; |
| element | background-color: rgba(255, 0, 0, 0.5); /* Red color with 50% opacity */ |
| Responsive design | |
| Media queries | @media only screen and (max-width: 600px) { .container { width: 100%; }}/* Styles applied when the viewport width is 600px or less */ |
| better use percentages | width: 90%; |
| Flexbox | display: flex; justify-content: space-between; align-items: center; |
| images responsive | max-width: 100%; |
| Hide the element | display: none; |
| hover | |
| .button:hover { color: #ffffff; } | Applies styles when the mouse hovers over |
| active | |
| .button:active { background-color: #0000ff; } | Applies styles to an element when it is being activated |
| first-child | |
| ul li:first-child { font-weight: bold; } | Applies styles to an element if it is the first child of its parent. css |