HTML5 use very basic sentences to create dynamic and interactive web pages
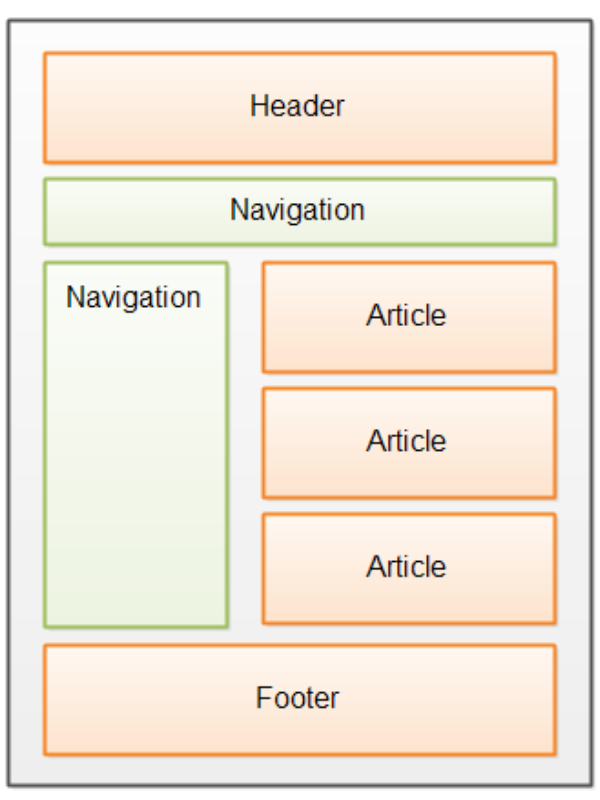
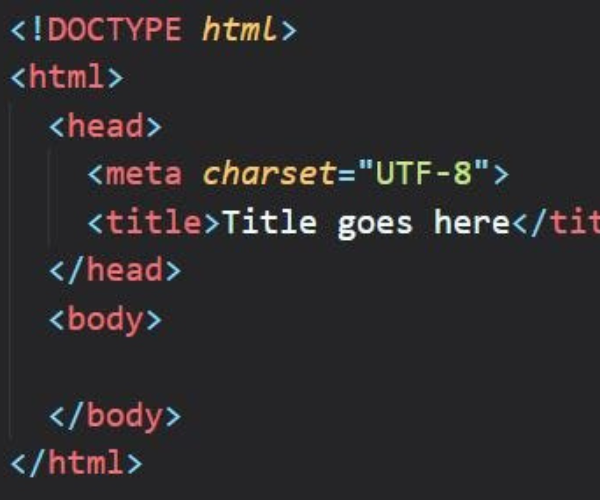
Basic HTML5 structure A

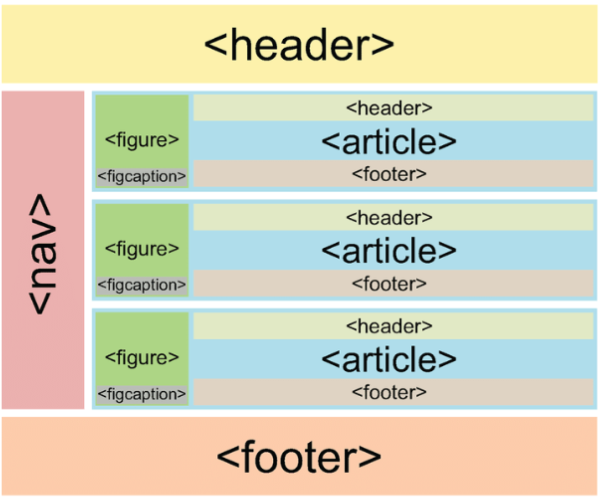
Basic HTML5 structure B

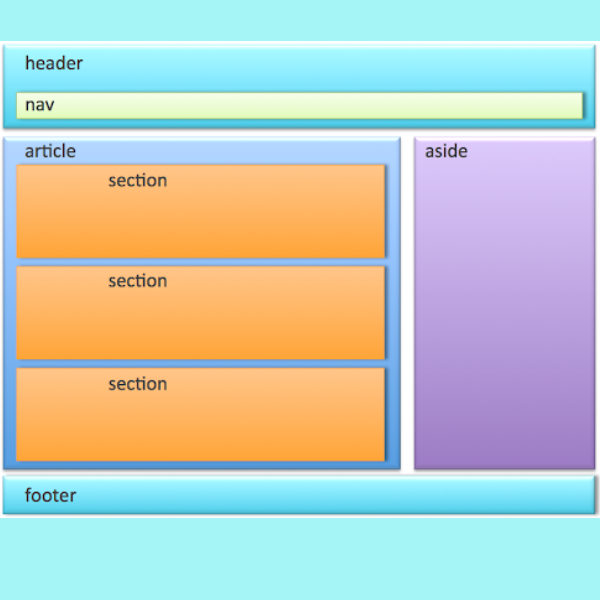
Basic HTML5 structure C

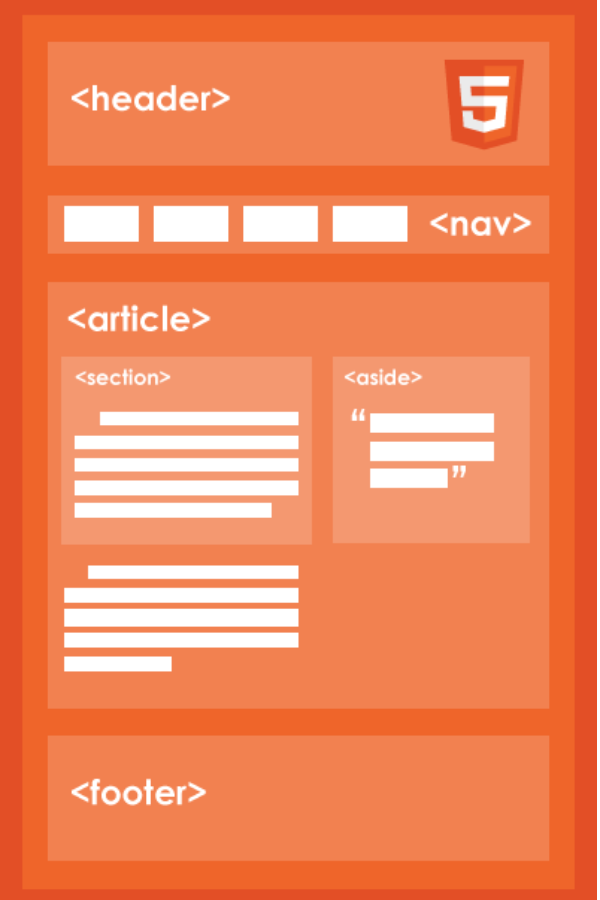
Basic HTML5 structure D

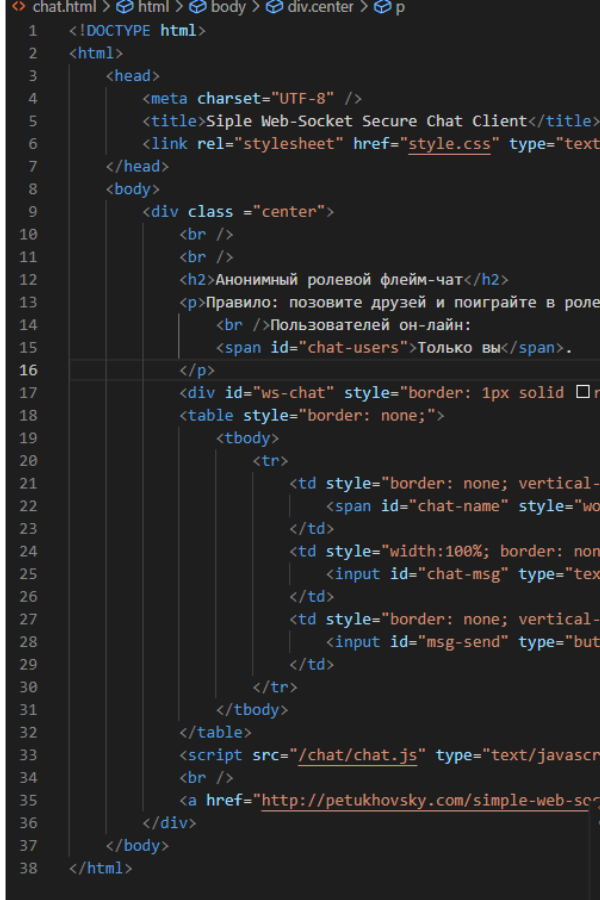
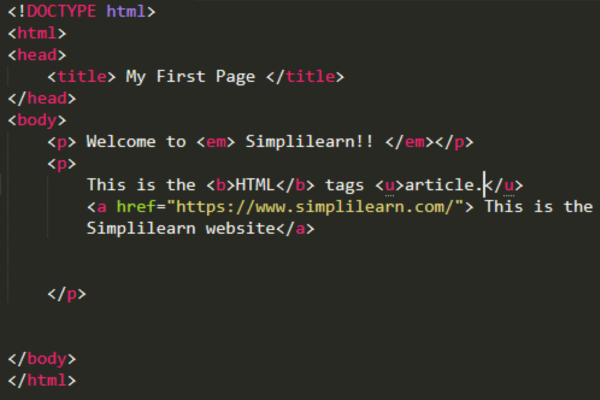
HTML5 example for coding

HTML5 coding for a beginner

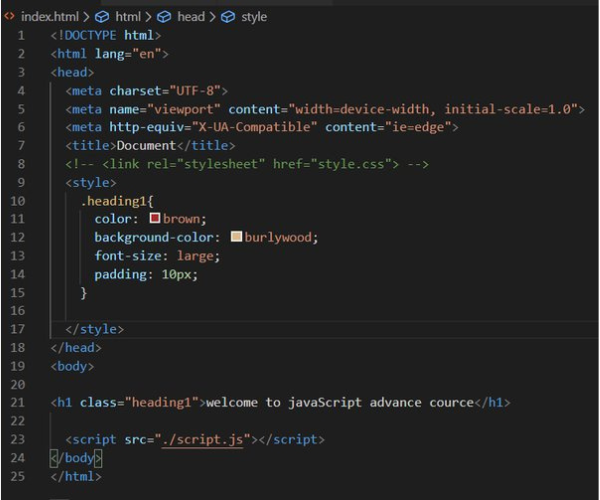
Write CSS in the HTML5 tags

The style tag in HTML5

The image tag in HTML5

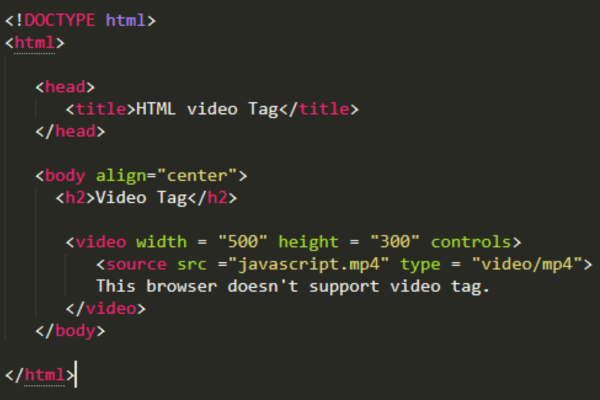
The video tag in HTML5

Basic HTML tags we should know
| <!–…–> | Specifies a comment |
| <!DOCTYPE> | Specifies the document type |
| <a> | Specifies a hyperlink |
| <abbr> | Specifies an abbreviation |
| <address> | Specifies an address element |
| <area> | Specifies an area inside an image map |
| <article> | Specifies an article |
| <aside> | Specifies content aside from the page content |
| <audio> | Specifies sound content |
| <b> | Specifies bold text |
| <base> | Specifies a base URL for all the links in a page |
| <bdi> | For bi-directional text formatting |
| <bdo> | Specifies the direction of text display |
| <blockquote> | Specifies a long quotation |
| <body> | Specifies the body element |
| <br> | Inserts a single line break |
| <button> | Specifies a push button |
| <canvas> | Define graphics |
| <caption> | Specifies a table caption |
| <cite> | Specifies a citation |
| <code> | Specifies computer code text |
| <col> | Specifies attributes for table columns |
| <colgroup> | Specifies groups of table columns |
| <data> | Allows for machine-readable data to be provided |
| <datalist> | Specifies an “autocomplete” dropdown list |
| <dd> | Specifies a definition description |
| <del> | Specifies deleted text |
| <details> | Specifies details of an element |
| <dfn> | Defines a definition term |
| <dialog> | Specifies that part of an application is interactive |
| <div> | Specifies a section in a document |
| <dl> | Specifies a definition list |
| <dt> | Specifies a definition term |
| <em> | Specifies emphasized text |
| <embed> | Specifies external application or interactive content |
| <fieldset> | Specifies a fieldset |
| <figcaption> | Specifies a caption for the figure element |
| <figure> | Specifies a group of media content, and their caption |
| <footer> | Specifies a footer for a section or page |
| <form> | Specifies a form |
| <h1> | Specifies a heading level 1 |
| <h2> | Specifies a heading level 2 |
| <h3> | Specifies a heading level 3 |
| <h4> | Specifies a heading level 4 |
| <h5> | Specifies a heading level 5 |
| <h6> | Specifies a heading level 6 |
| <head> | Specifies information about the document |
| <header> | Specifies a group of introductory or navigational aids, including hgroup elements |
| <hgroup> | Specifies a header for a section or page |
| <hr> | Specifies a horizontal rule |
| <html> | Specifies an html document |
| <i> | Specifies italic text |
| <iframe> | Specifies an inline sub window (frame) |
| <img> | Specifies an image |
| <input> | Specifies an input field |
| <ins> | Specifies inserted text |
| <kbd> | Specifies keyboard text |
| <label> | Specifies a label for a form control |
| <legend> | Specifies a title in a fieldset |
| <li> | Specifies a list item |
| <link> | Specifies a resource reference |
| <main> | Specifies the main content area of an HTML document |
| <map> | Specifies an image map |
| <mark> | Specifies marked text |
| <menu> | Represents a toolbar consisting of its contents, in the form of an unordered list of items (represented by li elements), each of which represents a command that the user can perform or activate. |
| <meta> | Specifies meta information |
| <meter> | Specifies measurement within a predefined range |
| <nav> | Specifies navigation links |
| <noscript> | Specifies a noscript section |
| <object> | Specifies an embedded object |
| <ol> | Specifies an ordered list |
| <optgroup> | Specifies an option group |
| <option> | Specifies an option in a drop-down list |
| <output> | Specifies some types of output |
| <p> | Specifies a paragraph |
| <param> | Specifies a parameter for an object |
| <picture> | Provides multiple sources to its contained img element to allow authors to declaratively control or give hints to the user agent about which image resource to use, based on the screen pixel density, viewport size, image format, and other factors. |
| <pre> | Specifies preformatted text |
| <progress> | Specifies progress of a task of any kind |
| <q> | Specifies a short quotation |
| <rb> | Marks the base text component of a ruby annotation. |
| <rp> | Used for the benefit of browsers that don’t support ruby annotations |
| <rt> | Specifies the ruby text component of a ruby annotation. |
| <rtc> | Marks a ruby text container for ruby text components in a ruby annotation. |
| <ruby> | Specifies a ruby annotation (used in East Asian typography) |
| <s> | Indicates text that’s no longer accurate or relevant. |
| <samp> | Specifies sample computer code |
| <script> | Specifies a script |
| <section> | Specifies a section |
| <select> | Specifies a selectable list |
| <slot> | Defines a slot, typically in a shadow tree. |
| <small> | Specifies small text |
| <source> | Specifies media resources |
| <span> | Specifies a section in a document |
| <strong> | Specifies strong text |
| <style> | Specifies a style definition |
| <sub> | Specifies subscripted text |
| <summary> | Specifies a summary / caption for the <details> element |
| <sup> | Specifies superscripted text |
| <table> | Specifies a table |
| <tbody> | Specifies a table body |
| <td> | Specifies a table cell |
| <template> | Declares HTML fragments that can be cloned and inserted in the document by script. |
| <textarea> | Specifies a text area |
| <tfoot> | Specifies a table footer |
| <th> | Specifies a table header |
| <thead> | Specifies a table header |
| <time> | Specifies a date/time |
| <title> | Specifies the document title |
| <tr> | Specifies a table row |
| <track> | Specifies a text track for media such as video and audio |
| <u> | Specifies text with a non-textual annotation. |
| <ul> | Specifies an unordered list |
| <var> | Specifies a variable |
| <video> | Specifies a video |
| <wbr> | Specifies a possible line-break |